Specialized buttons for learning app
In creating a functional UI for an Augmented Reality learning app, the implementation of simple and comprehensive icons was required.
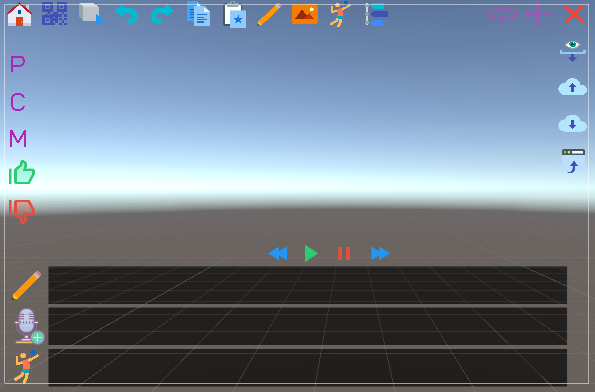
The buttons were modified and implemented into the AR environment displayed below. Icons were made transparent to place attention on the main interface and color saturated to contrast better with the background.
Final rendering of application UI with modified buttons + functionality
Built for a primary learning tool, this UI enhances the app by enabling the user to directly view and manipulate 3D models that they are presented. The UI was purposely meant to be simplistic with all functionalities present for the most basic usability, and as an effective channel of communication between the model designer and the model learner.